In this article, I will unpack the process of optimizing your site, while including examples from an audit process on the website for Atlanta’s Paint Team and how we came up with this redesigned prototype website for their business. I went through this process as part of KWSM’s Mentorship Program, and my partner was web specialist Matt Enser. Read Matt’s article on, “How Does User Experience Affect Site Performance.”
9 Steps to Optimize a Website for Great User Experience
- Identify goals of the site
- Pinpoint the steps needed to accomplish the goals
- Look for pain points in the process
- Brainstorm how to ease the friction involved with accomplishing those goals
- Create wireframes based on the brainstorm
- Design mockups for the site
- Develop the site based on the mockup
- Conduct User Experience (UX) testing
- Repeat steps regularly to continue to optimize and improve site usability
1. Identify Goals Of The Site
The first and most important part of the entire process is to identify what goals you want the user to achieve when navigating the site. In order to optimize for the best user experience, you need to be clear on these goals from the start.
For example, when we started our case study for Atlanta’s Paint Team, we determined that the main goals of the site were to have the user book with them online and to contact them for a quote.
2. Pinpoint The Steps Needed to Accomplish The Goal
After you have determined the goal(s), you will need to go through the process of accomplishing that goal on the website. The fewer steps it takes for the user to complete the goal, the better the chance you will get them to convert. When analyzing the goal, put yourself in the user’s shoes. If it is not clear to you, chances are the user will be just as confused.
3. Look For Pain Points In The Process
There are many ways to determine the pain points of a site; where are users getting stuck? You can ask for feedback or directly observe a user navigating the site. There are specific services such as Hot Jar that help us understand how users behave on a site. They provide heat maps and recordings to get more in-depth feedback on your users’ behavior.
When analyzing the pain points for our case study, we noticed that a big issue on Atlanta’s Paint Team’s site was the difficulty of booking online, one of their main goals. It was not very clear and when you click to book; you are brought to a third-party site to complete the task.
4. Brainstorm How To Ease The Friction Involved With Accomplishing Those Goals
As soon as you determine your pain points, you will need to brainstorm what you can do to make them more seamless to navigate. Ask yourself, why are the users having trouble? When you figure out where the roadblocks are, you can create the steps to get to the end goal in the shortest amount of time.
For our case study, we found that the biggest pain point was being directed to another site. Keeping the user on the site to book gave us the highest chance of having them go through with the entire booking process as well as browsing more of the site.
5. Create Wireframe Based On The Brainstorm
Creating the wireframe is an essential part of the process; it allows you to visualize and arrange the site content in multiple ways to help determine the best layout for a user to easily navigate your site and accomplish the set goals. Wireframes should be quick and generic, this phase is focused more on usability rather than the design.
There are multiple ways to create a wireframe. Some may prefer to go more traditional and sketch it out with pencil and paper, while others will utilize tools such as Adobe XD or Figma.
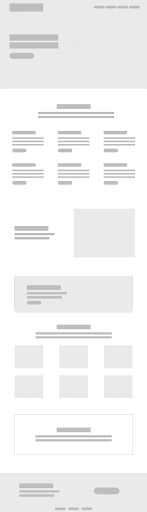
Here is an example of a wireframe we created for our case study on Atlanta’s Paint Team.
6. Design Mockups For The Site
Once you have determined which wireframe works the best for usability and accomplishes the goals, it is time to move into the mockup. Similar to creating the wireframe, a great tool to use is Adobe XD or Figma. Both of these tools allow you to create a prototype of the site with all the functionality. Testers of the mockup can scroll, hover, click, etc through the mockup offering them a real time experience of what they can expect from the developed site. This will offer even better insight into how the end user will navigate the site.
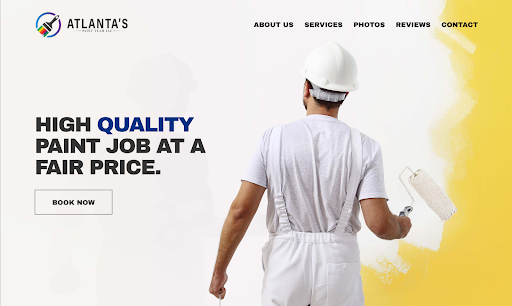
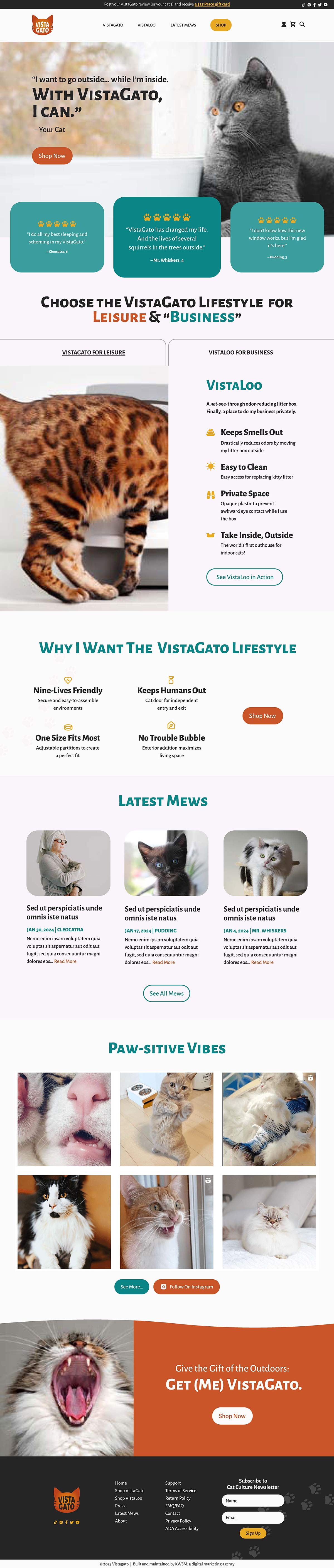
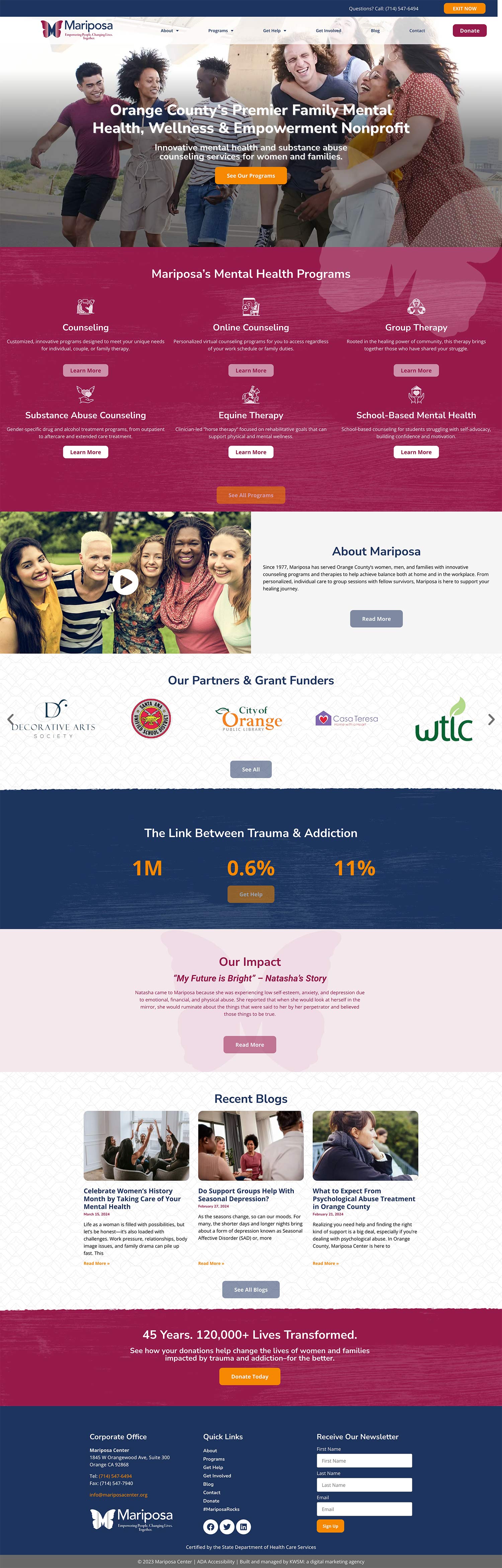
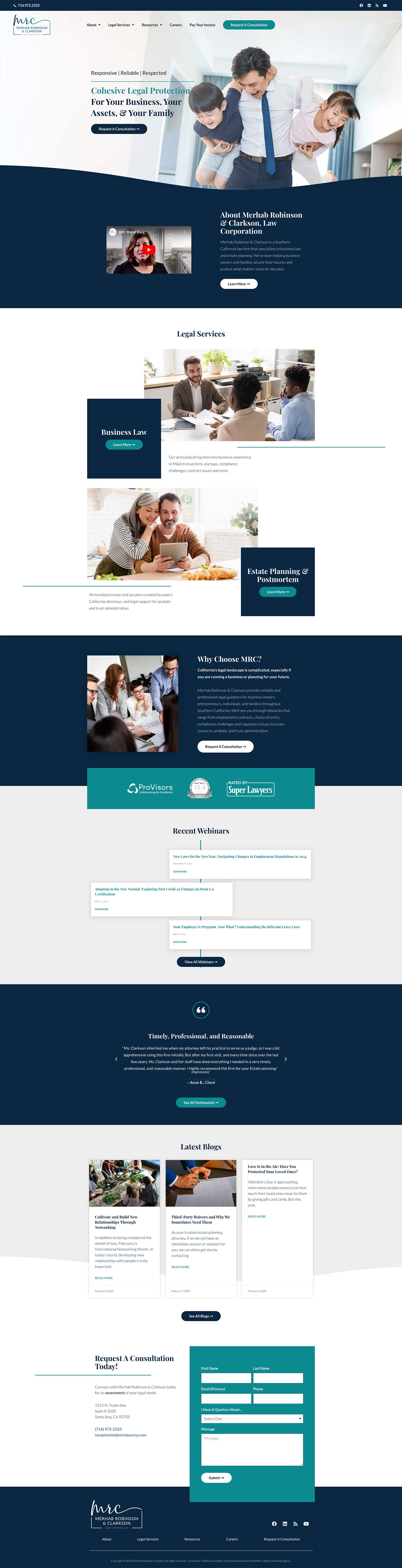
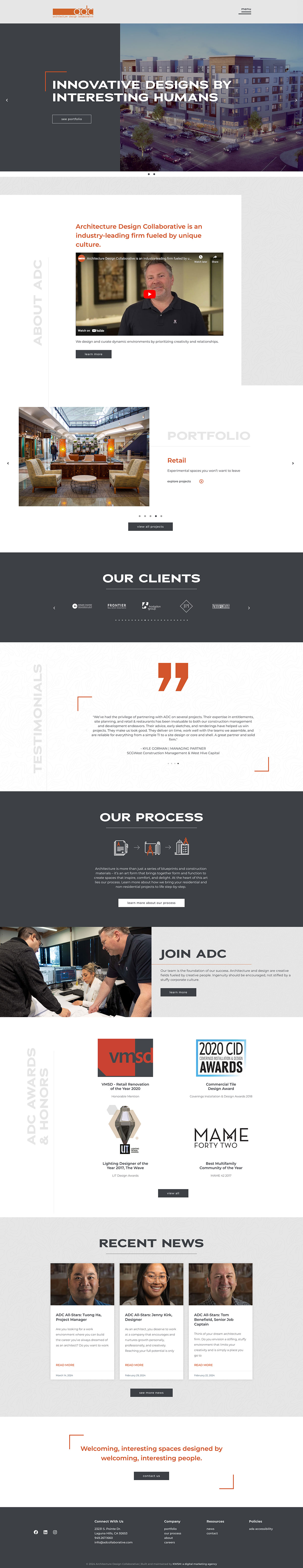
Take a look at the mockup we created based on our wireframe for Atlanta’s Paint Team.
View full mockup here.
7. Develop The Site Based On The Mockup
At this point, you should have a mockup that looks pretty close to what your end site will look like. Sometimes improving user experience isn’t about creating a brand new site but making changes to an already existing site.
8. Conduct User Experience (UX) Testing
After your site is developed, it is important to test the usability with a group of users. To gather this information, you will need to give the users the goals created in Step 1 and either observe the user or speak with them directly on how they accomplish these tasks. You will focus on the time it takes to complete the goal requested of the user and take note of any pain points or roadblocks they come across. This will be key in improving your site and applying the feedback to make the experience more enjoyable.
9. Repeat Steps Regularly To Continue To Optimize And Improve Site Usability
Optimizing your site for a better user experience is an ongoing process. As users’ intent changes and functionality continues to improve, you will want to stay ahead and continuously analyze how users are navigating the site and improve on ways to make it even easier for them to accomplish the site goals.
Design With the User in Mind
Web design should always be about creating a better experience for the end user, so keep working to improve site usability. Remember to check out Matt Enser’s article on the principles of user experience. To get a head start on optimizing your website, request a Website Audit from the KWSM Team.
Let us know in the comments if you think our prototype for the Atlanta’s Paint Team site helped ease potential pain points.

Looking for a way to step ahead of your competitors? Optimizing your website’s user experience will help you take the lead and form loyal customers in the process.
CONTACT US to schedule a complimentary website audit to check your site’s performance.