
One of the greatest benefits of using a WordPress web builder like Elementor is the number of easy-to-use widgets you can drag and drop onto a page to customize your website. Text, images, and buttons can all be added with just a few clicks, while Elementor generates the code for these in the background. After some fine-tuning adjustments, you can have a modern, customized website without needing extensive knowledge about code.
As a Web Designer/Developer at KWSM, I have experimented with dozens of Elementor’s ever-evolving features as I turn mockups into web pages. So what happens when a specific design you envision is not one of the basic Elementor building blocks available right out of the box? Elementor supports both minimal and complex customizations so that the design you have in mind can come to life on your web page and function how you need it to.
Intentional Design Based on Good User Experience
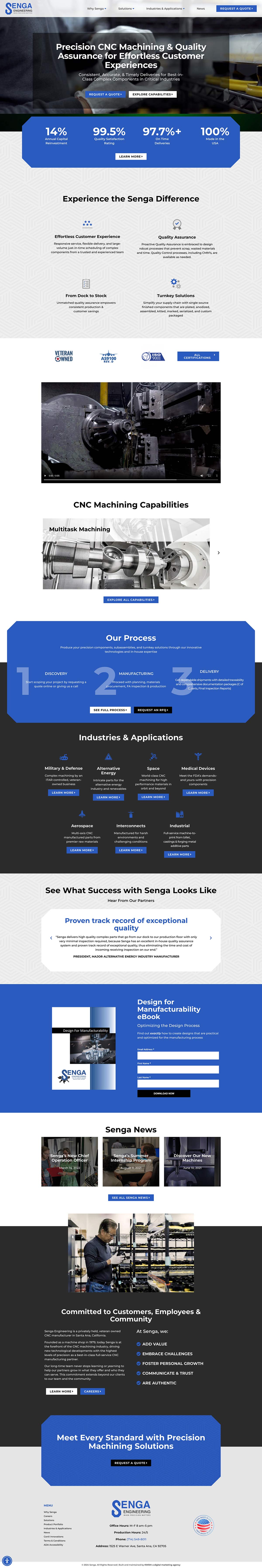
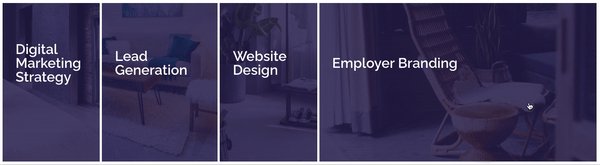
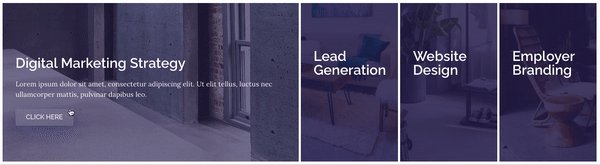
In a recent web page mockup designed by our team, a section in the design called for a horizontal accordion that would collapse and expand to reveal a client’s services without requiring the visitor to scroll too much to see them all.
Our designers do not just create dynamic layouts for aesthetics (although they are fun and look nice on the page). They design each section with our client’s business goals in mind, paired with what their target audience needs most.
Learn more about our web design and development services here.
In this example, the design implemented a concept called progressive disclosure, which is used to strategically present information in a way that avoids overwhelming someone with unnecessary information up front. Instead, information is broken down into easily digestible pieces, increasing the likelihood of a user finding what they are looking for without creating too much cognitive work for them.
When it comes to a website’s primary services, we want the design and copy to work together seamlessly to be as clear as possible. This way visitors can find the solution they are looking for without having to scroll through paragraphs of text first.
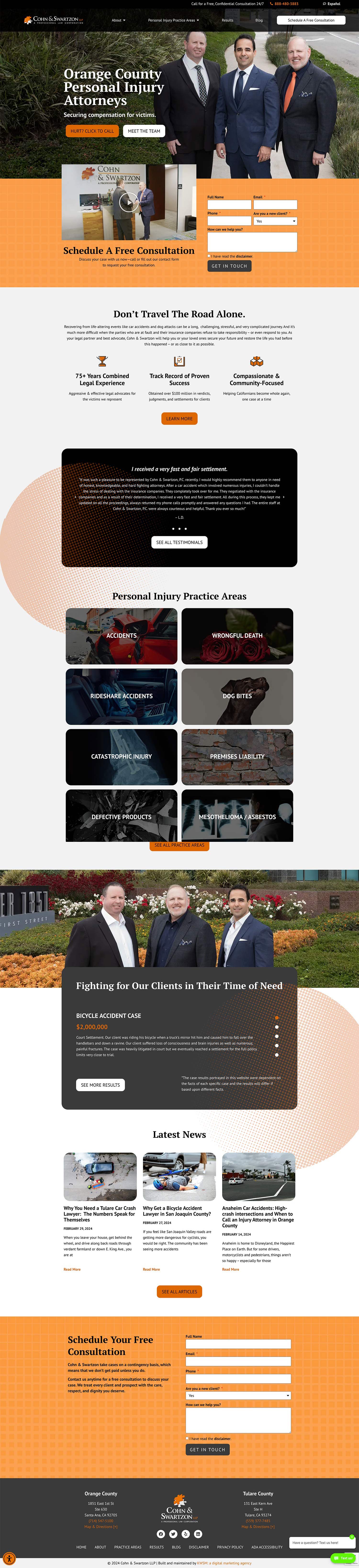
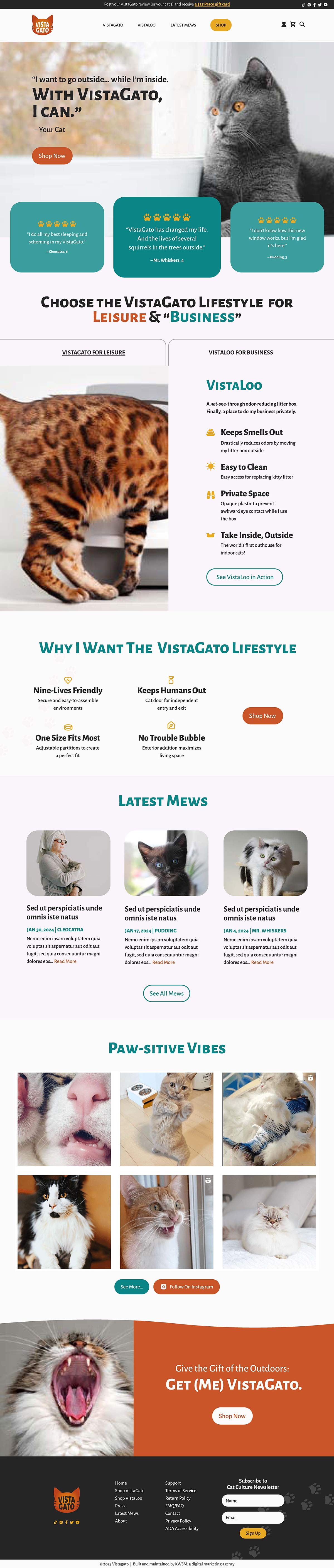
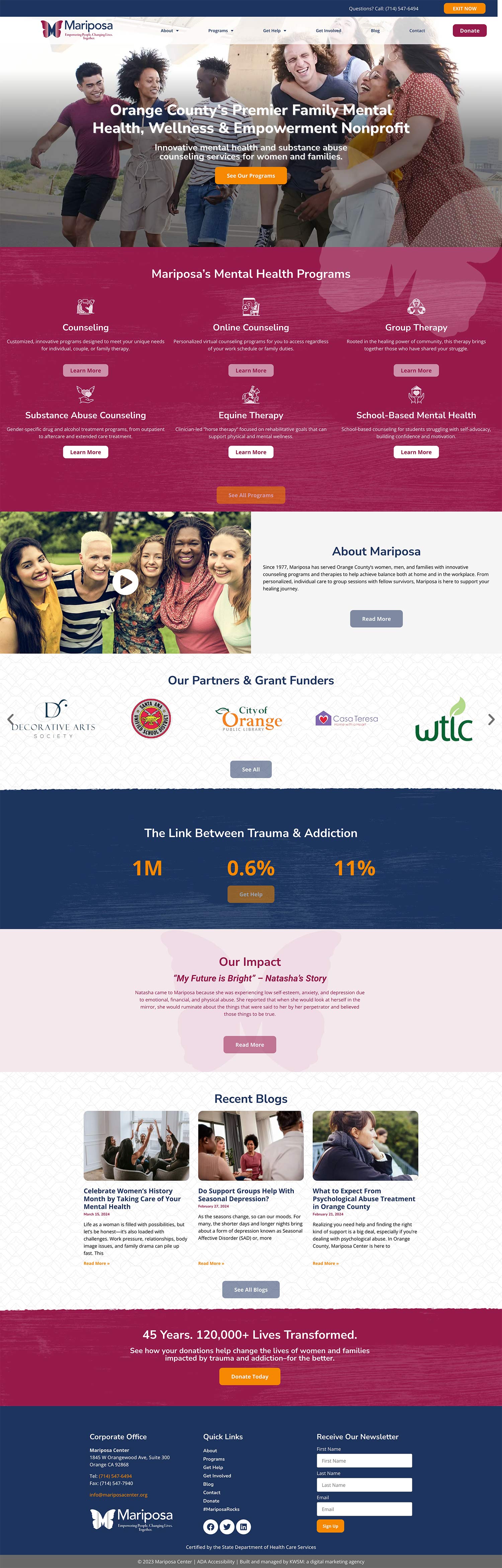
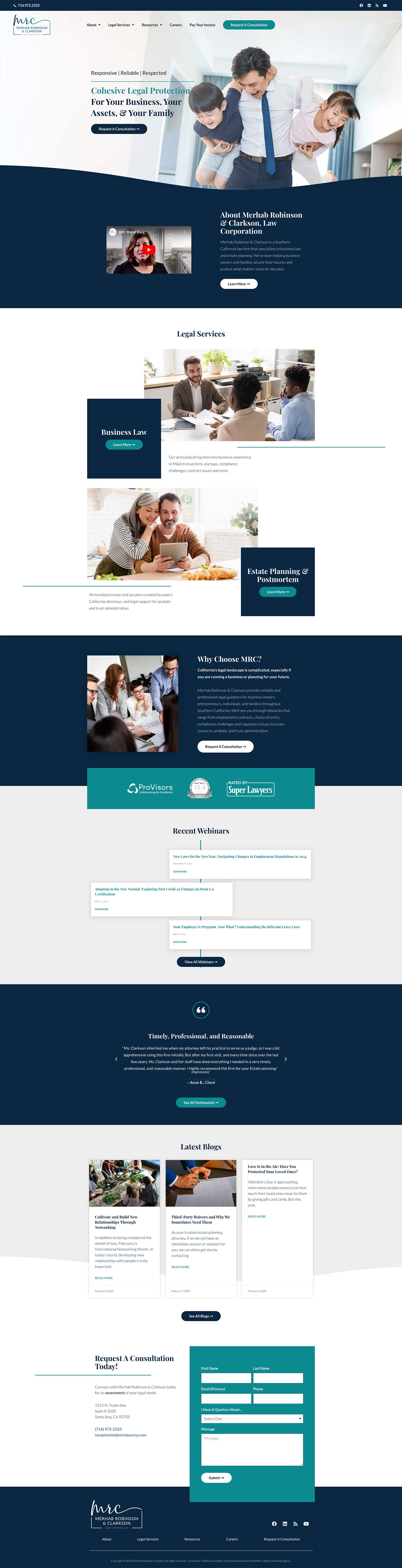
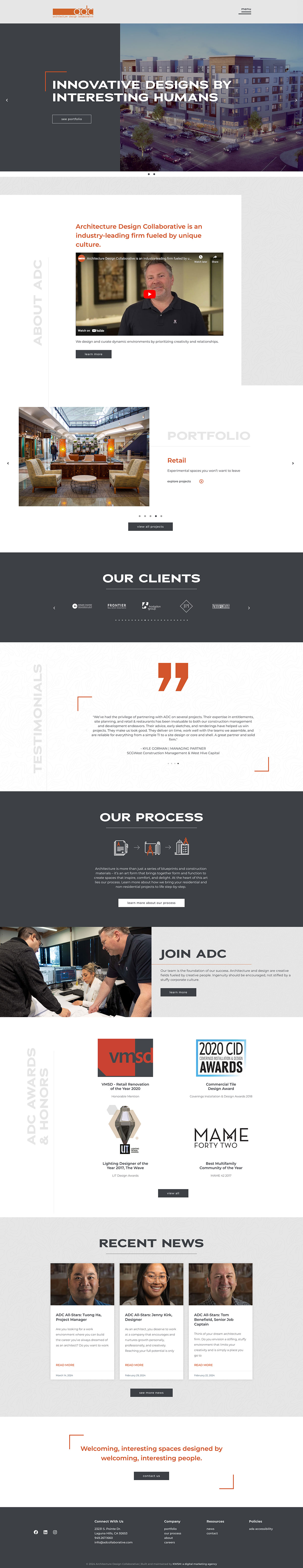
“A simple example of using progressive disclosure on a service website is to display all of the services in one section on a Home page. Service names are styled as headers to stand out, and they often include a very short description, accompanied by either an icon or a photo ( in an image menu) that adds visual context. For example, an architectural firm might use an icon or photo of a blueprint for their Design service. Together, these elements—the header, graphic or photo, and short description—allow users to quickly scan the services and instantly determine which one is relevant to them. They can easily ignore the services they don’t need and click on the link provided to learn more about the specific service they require. If designed well, this part of their “path” takes only seconds to navigate and leads them effortlessly to more information about the service they will need to convert.”
Julia Chanterrwyn, Web Designer & Developer, UX Specialist
Design to Development: Customize Your Website in Elementor
Since this is not a section that could just be dragged and dropped onto the page, I recently spent some time learning how to recreate this design by customizing one of Elementor’s most versatile features: containers.
With an Elementor Pro license, each Elementor widget makes adding custom CSS and Javascript snippets quick and simple, giving you even more tools to make your website uniquely your own.
Once I narrowed down what code was needed, I added the custom CSS and Javascript to the containers on the page. This code essentially puts a spotlight on the box the visitor clicks on by expanding that container. Containers that were not clicked shrink to reduce clutter on the page. As the visitor selects different boxes, different information is visible.
See the results in the video below:

Related Post: Elementor Benefits for Clients and Developers
Adjusting Custom Website Layouts for Mobile Devices
After the initial layout was created for desktop screens, a few more adjustments were made to ensure the design worked well for visitors on mobile devices as well.
For example, instead of all being side by side, the containers were stacked vertically on mobile devices so none of them had to be too narrow and important text could be seen at a glance. Boxes clicked still expand to reveal more information as needed, helping visitors locate the information they want quickly.
Does Your Website Design Take User Experience into Account?
This is just one example of what you can accomplish with the Elementor page builder and progressive disclosure. Have you customized your website to provide an ideal user experience for your target audience? KWSM can help. Fill out the form below to learn more about our website services.