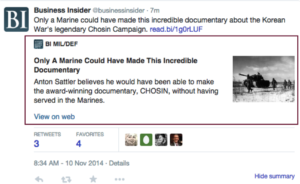
Below, the Twitter card is highlighted in red.
This is a feature that every business owner should utilize in order to grow their Twitter audience and generate more leads.
Fortunately, if you use WordPress web software to run your website there are plugins that can be installed that will help you swiftly create Twitter cards for the content you’re producing. Jetpack and JM Twitter Cards are our favorite WordPress plugins because they are free, easy to install and quick to set up.
Jetpack:
Jetpack was made by WordPress and has a tons of extremely valuable features that you can utilize for your website. Luckily, assisting in creating Twitter cards happens to be one of the features.
After installing the plugin, navigate to the social section under settings and enable the Twitter cards feature. Then validate your Twitter Handle and your website will be ready to create Twitter cards for each of your posts or pages. Jetpack will automatically scan your content and create the card most suitable for the post.
JM Twitter Cards:
This plugin was designed exclusively for creating Twitter Cards. After it has been installed and enabled, you will be able to customize your options under the settings tab on the WordPress sidebar. Here, you will be able to input information about your Twitter account and enter your preferences for photo cards. JM Twitter Cards gives you the option to create a card the bottom of each post on the edit screen.
Card Validator:
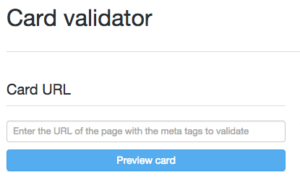
Twitter requires each card to go through a validation process. After you have created the card using one of the plugins above, you will then have to use Twitter’s card validator.
To do this, you will need to take the specific URL you want to link the card to and run it through the card validator. After you have entered the URL, click the “Preview Card” button and fill out all of the information that you would like displayed on the card.
The first time you use the card validator, Twitter requires you to fill out a quick three question administrative form that grants them permission to integrate your domain into a Twitter card.
Once this process is complete, you will receive confirmation from twitter that your card is now active. Now, post the URL into a tweet and it will be turned into a card.
Measuring Success:
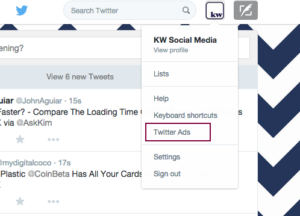
An added benefit to utilizing Twitter Cards is that Twitter provides analytics on each card that is used. It’s important to track and measure the success of the post. To do this, click the account button (your profile picture in the upper right hand corner of the screen) in your Twitter account and navigate to Twitter ads.
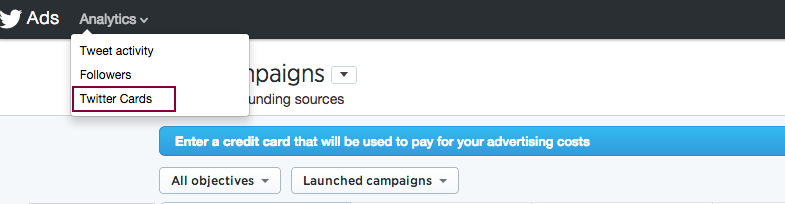
Hover your mouse over the Analytics at the top of the page and select Twitter cards from the drop down menu. This is where all of the analytics and metrics from your Twitter cards are stored.
Need Help?
If you are unsure how to install a WordPress plugin or wondering if your website has a WordPress CRM, we will be happy to help! Please comment below, or contact me at Blake@katiewagnersocialmedia.com and I will answer any questions that you may have.
Check back next Monday to learn about the 9 different types of Twitter Cards that you can create!
HAPPY TWEETING!
Photo Credit: @alexmsulev